How To Make A Simple Looping Animation
Hi, readers! My proper noun is Eran, I'm an illustrator, animator and animation director. Recently I've been creating more and more animated loops. Looping is fun! And it'south a great method for economizing the blitheness process. It's very well suited to brusque projects, and some of my favorite pieces are based solely on loops.
In this post I'll share some looping tips with you. I'll go over my piece of work procedure, and the pointers I use while designing characters and animating them.
- Simple, minimalistic design
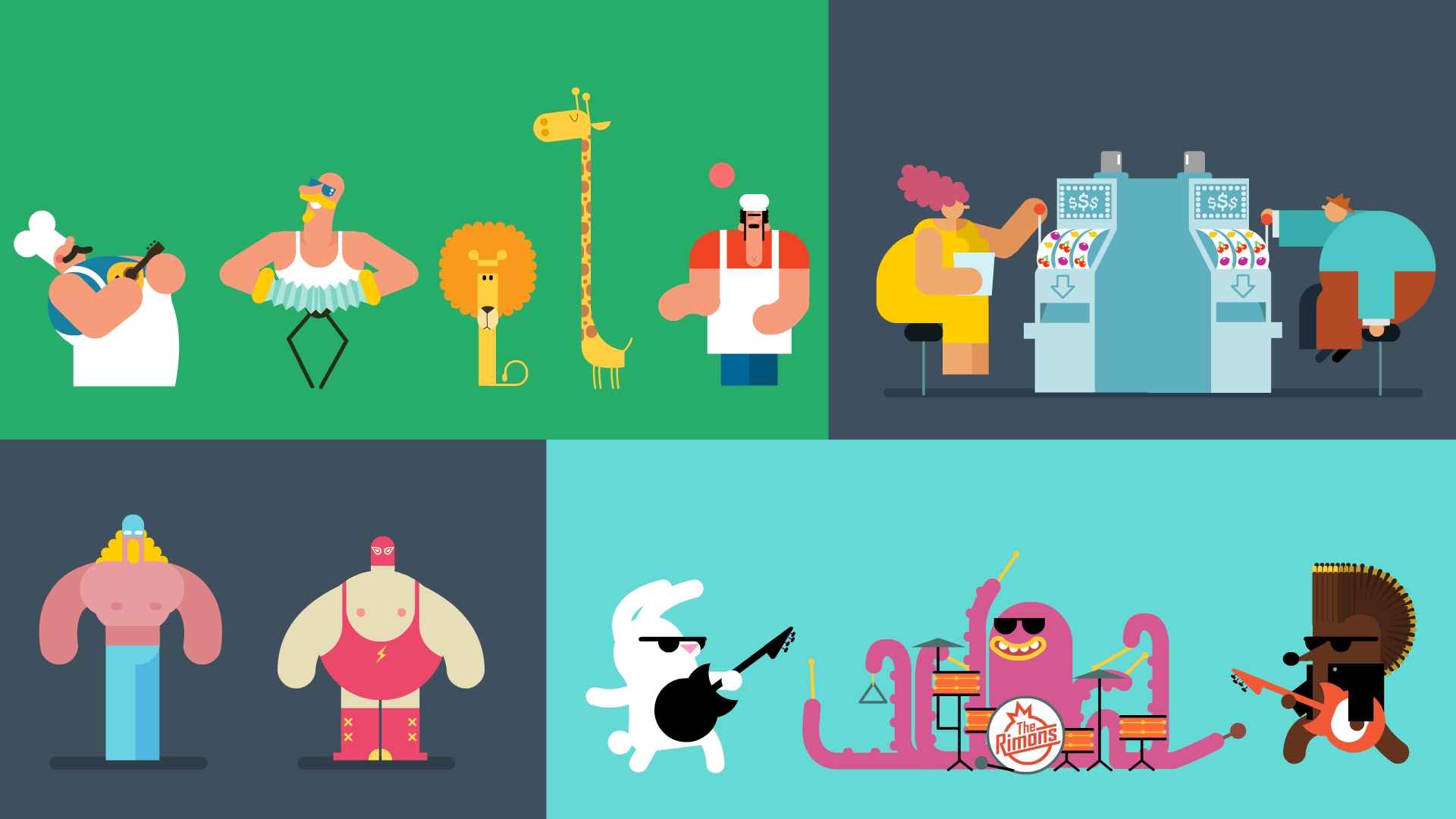
A loop is a short, recurring event. Information technology must be articulate and precise. Keeping the design simple will allow a more than pleasant viewing feel. I find that animation of elementary characters is more graceful and expressive. What do I mean by "unproblematic blueprint"? That depends on your personal manner and preferences. In my case it's employing basic geometric shapes, flat colour schemes, avoiding unnecessary details such equally fingers and toes. I employ uncomplicated strokes for hands and legs. To prevent "simple" from becoming wearisome, I exaggerate some bodily features: make them huge or tiny, and I use contrasting, unusual color combinations.

- Animate to perfection
A loop must be perfectly executed. Whether it's standalone or part of a longer piece, I pay a lot of attention to particular. Since a loop, past definition, repeats itself, don't let your audition catch any small flaws that might have gone unnoticed in a single-play animation. In my quest for a very smoothen animation, I sometimes resort to classic animation (unproblematic blueprint comes in handy here, likewise).
Since at that place are relatively few frames, the attempt is worth information technology.
[WPGP gif_id="3975″ width="600″]
(Click Box To a higher place to Play Gif)
Notwithstanding, carefully crafted animation doesn't have to be all smooth and flowing. Sometimes y'all can choose to animate but some elements, leaving the rest static.
[WPGP gif_id="3977″ width="600″]
- Focus on the story
Your audience must understands what'south happening in the loop.
Try to forget the blitheness technically has a "get-go" and an "end". Create key frames and play them starting at different points along the timeline, to meet that your blitheness progresses in a clear style. Good timing and clever posing can as well assist become your betoken beyond.
[WPGP gif_id="3980″ width="600″]
- Go the extra mile
Once your story is in place, try to add small touches that will surprise or amuse your viewers. Add mini-furnishings such as stars or whooshes; exaggerate a movement. A great loop is a loop that you tin can watch over and over over again without getting bored.
[WPGP gif_id="3982″ width="600″]

- Bonus career tip
If you lot accept designs you'd like to share, that are not animated nonetheless, consider making a loop – even if it's out of scope of the project – to share on your portfolio.
I hope y'all find these tips useful. I would love to see examples of your work – please share them in the comments beneath!
Many thanks to Blitheness Island for having me.
For more of my works you tin can follow me hither:
On Dribbble – On Vimeo – My Website – Facebook


Source: https://www.animatorisland.com/animation-looping-tips/
Posted by: allenmignobt.blogspot.com

0 Response to "How To Make A Simple Looping Animation"
Post a Comment