How To Put Sound In Photoshop Animation

What is Animation in Flash?
Animation in a flash is the artificial movement or motility of characters. This move is created with the aid of certain programs. I of the programs to create such motion is Adobe Flash. This program creates art in vector grade. With vector class, yous tin can easily calibration objects without degrading paradigm quality.
This program, when started, was used equally a programming tool to make games, apps, and websites, but it besides has the power to brand animation. One of the ways nosotros can brand animations using this software is by drawing 2D characters. It is basically making several parts of a character and and so creates them into continuous images called symbols to make the animation process quite faster. In this way, we do not take to redraw characters again and again.
Creating Animation in Wink
To create an animation in a flash, follow the steps mentioned below.
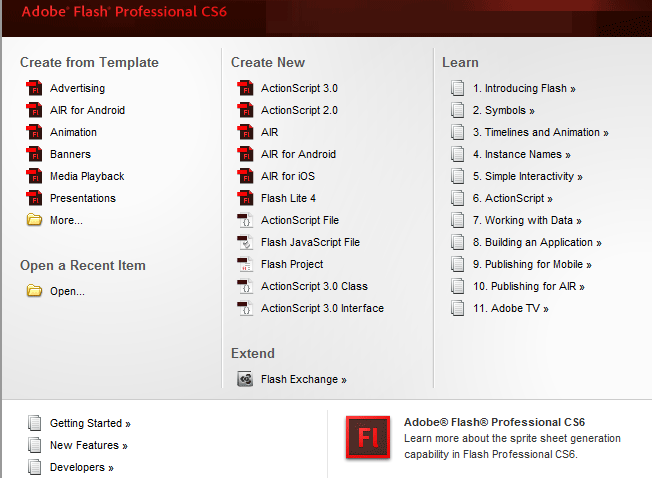
Step 1: Click on Wink Document nether the Create New cavalcade of the Flash Kickoff Folio.

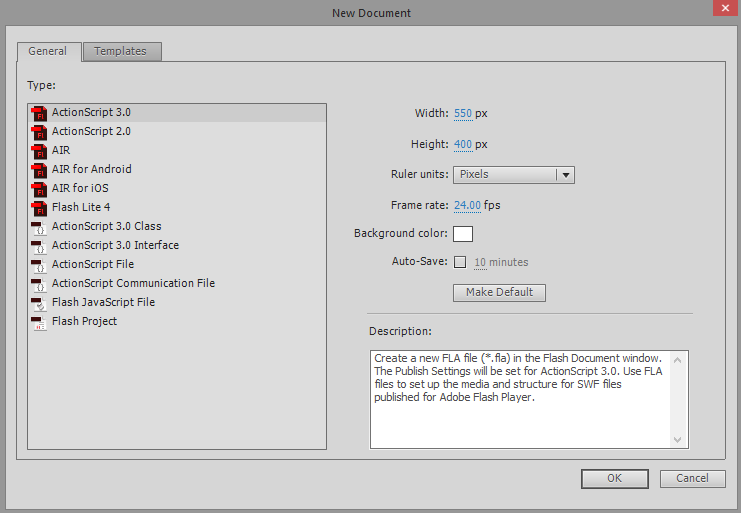
Step two: If the start page is disabled, choose File > New. When the new document window appears, select Flash Project under the Full general Tab and then click OK.

Stride 3: Create your list of frames or images that have a small departure betwixt them in animation. You tin can also create them in real-time in Adobe Flash. You can put already created images in Flash Plan glossary to bring them directly into your project. If you want your images to scale, then salve them in vector class rather than raster form.
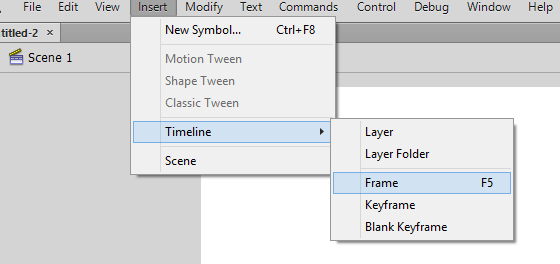
Step iv: After that, the side by side step is to blueprint the new frame or image. For this, you need to click F5 or click on Insert command in toolbox > Timeline > Frame.

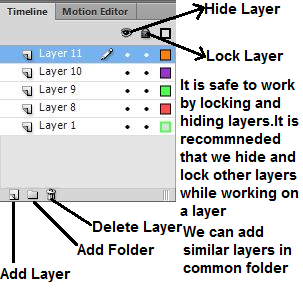
Step 5: Equally you lot click on Frame, your timeline will exist automatically populated. Earlier creating any image or sketching, create the basic background for your projection, name that layer every bit background, and lock that layer.

Subsequently the background layer is formed now, we will create the second layer. This is the layer from where your animations get-go. You can either import some images/frames or depict on your own by using Flash's cartoon tools. Your first layer will be your keyframe. These are the frames that have images and form the starting indicate of animation. Blackness dots denote these in the timeline. It is not necessary to have an epitome in each frame. The keyframe after four-five normal frames will produce good blitheness.
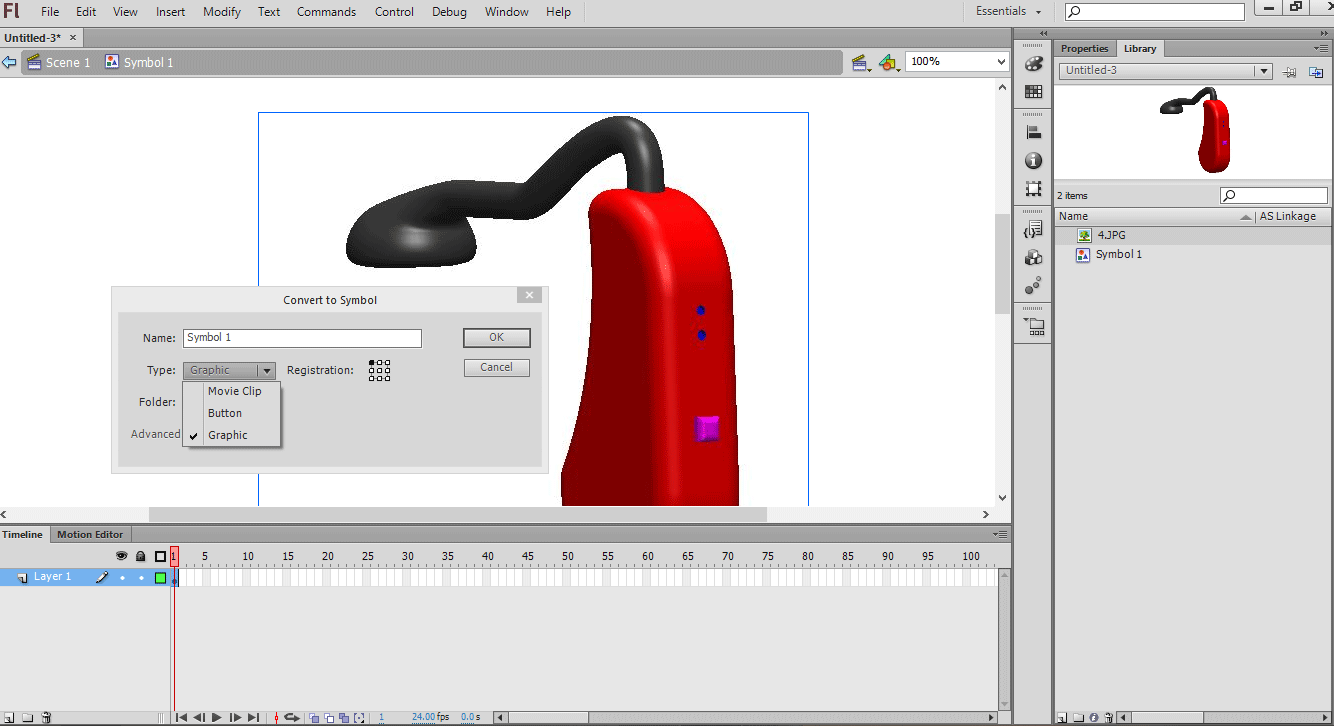
Step half dozen: You lot can create the symbol of your drawing created in Adobe by selecting the entire drawing, correct-click on the selection and and then select " Convert to Symbol ". By doing this, you can use that drawing multiple times in your frame. You tin can have multiple instances of the same drawing to create your scene with ease.

Step 7: You can add together some blank frames past clicking on the F5 key 4-five times. This will add some blank frames after the commencement keyframe.
Step 8: After some blank frames are created, we need to create your 2nd keyframe. This tin can be created by copy your existing keyframe and doing pocket-size modifications to information technology. Nosotros tin also create a blank frame and insert a new epitome in it. In this way, we can use art from some other programme. To create a keyframe, click on F6. To insert a blank frame, right-click on the last frame in the timeline and select "Insert Blank Keyframe". After nosotros had created the second keyframe, we need to make small adjustments to the image to give the effect of motility. If we are using flash'south design tools for creating frames, we tin can use the transform tool to create move. We need to make sure that all frames are arranged in the logical sense to form an animation.

Step 9: After we had created all major frames, we need to repeat these frames again in a logical manner to end the animation. Try to make a small systematic change in your animation. This will provide realistic art to your animation work.
Signal to Point Tweening in Flash
Adobe Flash provides a function chosen tweeting, with the help of which we can create the start and endpoint of an object. Flash volition then move or transform the object co-ordinate to the profile or path provided past the user. This function is useful for creating 'morphing' furnishings in which one object becomes another on completion of the animation. We can utilize only a single object in a frame to form an blitheness. To create tweening of multiple objects, we need to take multiple frames.

Create Tweening in Flash
To create tweening in a flash, follow the steps mentioned below.
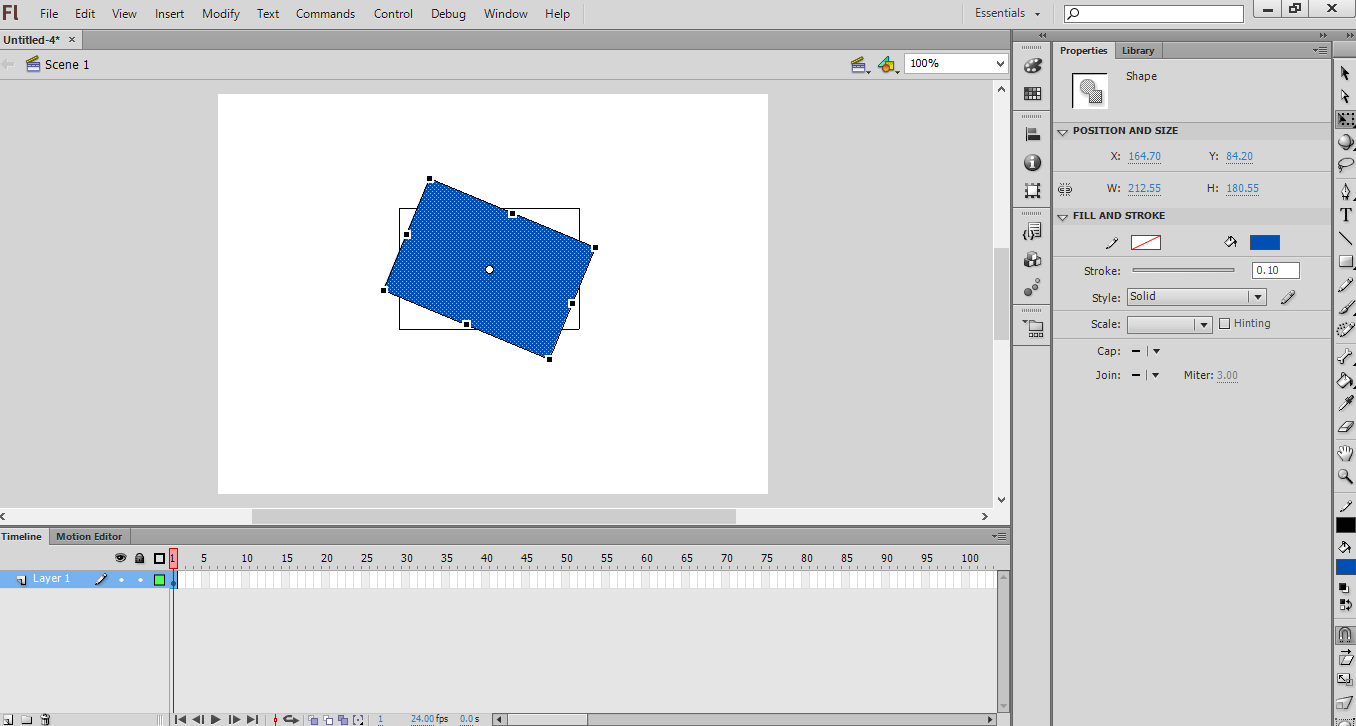
Step one: For tweening, nosotros demand to create an object for blitheness. But earlier adding any object, you need to add together one layer as a background layer. Create the first layer as a background layer and lock it. Now create the second layer, and this is the layer from where you can get-go creating your animation. Now create an object using Wink'southward blitheness tools. Y'all can import an image as an object. But accept care that yous import that image in vector form. Past vector image, you lot can easily scale it without degrading epitome quality.
Pace 2: In order to tween, convert the object created equally a symbol. This is the format in which Flash tin can dispense any object. For this, right-click on your object and so select "Catechumen to Symbol".
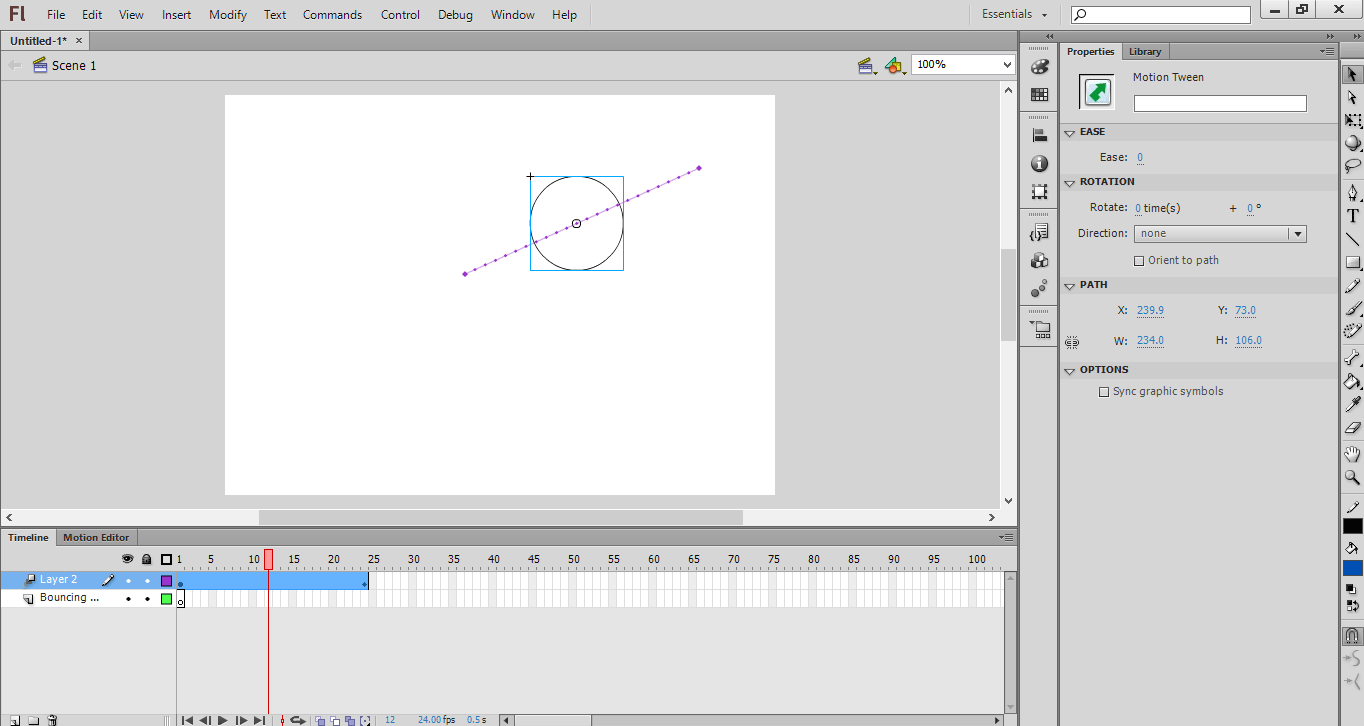
Step 3: For an object to move from one location to another, we need to right-click on the symbol and select " Create Motion Tween ". By doing this, 24 frames will be added to the timeline. This is the default length of a tween. These 24 frames volition take i 2d to complete.
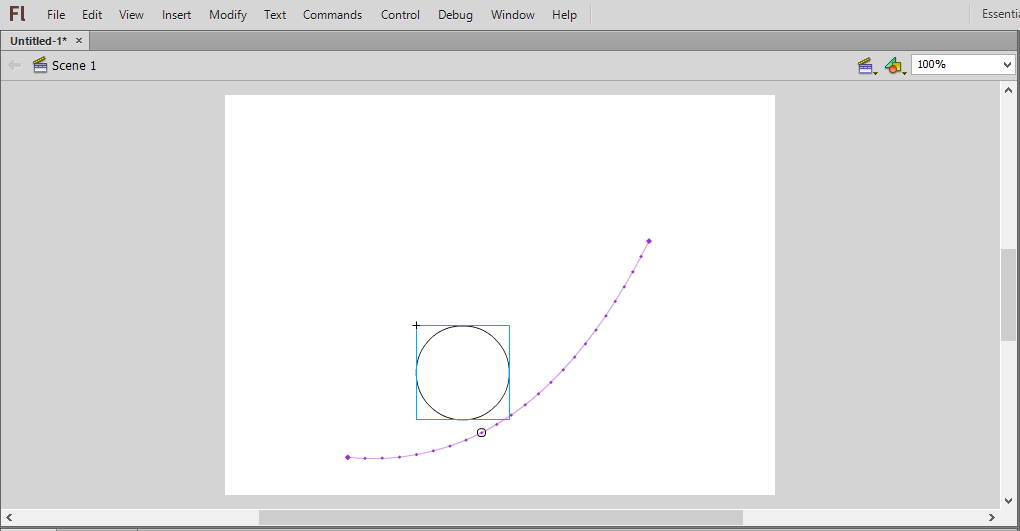
Footstep 4: After creating the tween, we need to specify the path or trajectory line to move an object from one location to another. When we first create a trajectory, it will come as a straight line. The trajectory line will announced equally a dotted line.

Pace five: To make the background layer move with frames, we need to select the groundwork layer in the timeline and then click on the concluding frame where the motion will finish upwardly. After that, printing the F5 primal to insert the background frame up to the concluding frame.
Pace 6: Nosotros can add a keyframe to the trajectory. Past doing this, we can transform or make changes in the object. For this, select the frame you want to make a keyframe from the timeline. Afterward that, drag the object to the position you lot want it in the keyframe. By doing this, the trajectory will be adapted automatically, and the keyframe volition announced as a diamond icon.
Footstep 7: We can also adjust the trajectory past clicking and dragging each of the frame position markers onto the path of a new location.
Step 8: Subsequently your trajectory and keyframe are made, you tin can transform your object to change its size, shape, color, and rotation during the unabridged animation. For this, select the frame in which yous want the transformation to occur and and so click Ctrl+F3 to open the Object's properties panel. In this, y'all can alter backdrop. You tin can also use the free transform tool to freely change the shape of an object.
Step 9: After that, you tin can test the move by clicking Ctrl + Enter. If the animation is moving at a fast pace, you can lower the Frame per 2d or increase the tween bridge. For irresolute FPS, click exterior the scene and then alter FPS in the properties panel. These are the basic steps we need to follow in creating motion tween.
Adding Sound or Music to Animation
We can also add together sound or music to your animation. To do this, follow the below steps,
Pace 1: Flash supports AAC, MP3, WAV, and AU formats of music. We need to record music in these formats. MP3 is typically a perfectly acceptable sound format. It uses the lowest memory or bytes of your complete blitheness.
Pace 2: The second task is to import that recorded music into your animation. For this, we need to add it to Flash'southward Library. For this, click on File > Import > Import to Library. Browse sound files from your computer location. In this way, the audio file volition be stored in Flash Library.
Step 3: We can add together the sound files to your existing layer or add together them into new layers. By providing new layers, we can control over fading in and out when to play and stop the music, and it is also easier to motility sound around.
Step 4: After that, we can create a keyframe from where your music will starting time in your blitheness. For this, on the sound'south layer, select the frame from when you want to start the music. Press the F7 key to insert a blank keyframe. For example, if you desire to include music playing for the entire duration of the animation, select the first frame of your animation.
Footstep 5: Now add together sound to your animation from the already created library. For this, click on the properties frame. The sound section will appear. Then click on the "Proper name" menu and select the file from the Library.
Step 6: We can configure the sound to change the Effect, the Sync and the Repeat settings of each sound. By using Effect, we can fade in and out of music, add echo to music. Sync determines how the song will be played in your animation. Repeat settings assist to play music again and once more in your animation.
Step 7: After you take added music, salve information technology in SWF file format. This is the format to play music.
Above are the bones steps that we demand to follow in creating an animation in Wink. It entirely depends on the person's creativity to design and adjust the move of characters to form a wonderful animation.
Recommended Articles
This is a guide to Animation in Flash. Here we discuss the steps for creating blitheness in flash and tweening and how to add audio or music to animation. You lot may also look at the following articles to acquire more-
- Steps for Animation in 3ds Max
- Flash Tools (Types and Properties)
- Steps to Install Flash – Mac, Windows
- Steps to Create Text Animation in After Effects
- Guide to Morphing in Photoshop
Source: https://www.educba.com/animation-in-flash/
Posted by: allenmignobt.blogspot.com

0 Response to "How To Put Sound In Photoshop Animation"
Post a Comment